Speed dial 2 是 Chrome 和 Firefox 浏览器上新标签页快速拨号的扩展之一,也是两个浏览器应用商店上快速拨号类中用户量安装最多的扩展,它可以快速访问您访问最多的页面、书签和浏览历史记录,也可以按你的需要创建经常访问的网站并进行分组。是你工作的得力助手。
 文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
Speed dial 2 被世界各地的专业人士和机构广泛使用,如Uber、Nike 或 Adobe 等,他们每天都会使用 Speed dial 2 进行工作,使用它,有助于提高工作效率和组织工作。文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
扩展特性:
收藏你最喜欢的网站、应用程序,新标签页上的书签和浏览历史记录
简洁直观的设计
主题优美,易于定制
轻松地将你最喜爱的网站进行整理并分组
可在不同计算机和移动设备之间进行同步文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
这么好的扩展是笔者必装的扩展之一,不知从何时,Speed Dial 2 扩展在 Chrome 浏览器上排版错位(非全屏窗口模式下),表现为:
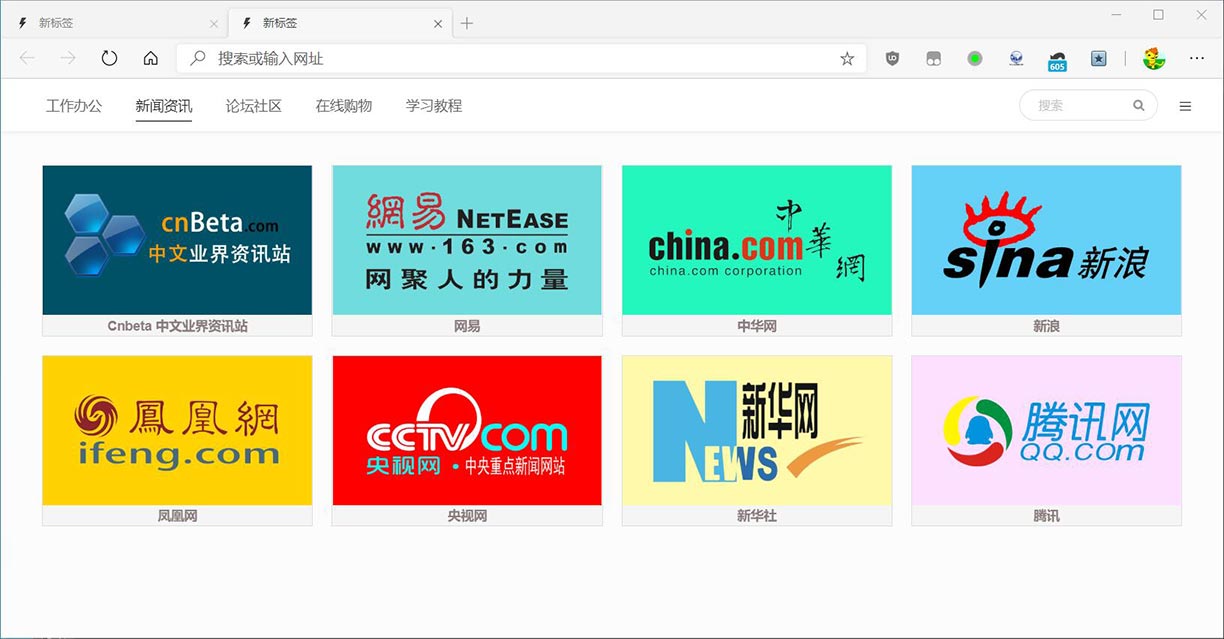
当我设置列数为 4 的时候,实际只显示 3 列,第 4 列的书签自动排到第 2 行第 1 列的位置,使得整个版面右边空出大块,看上去极不协调,严重影响美观,如下图:文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
 文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
修改方法一(推荐):
进入扩展设置 选项 - 自定义外观 选项卡 - 添加自定义 CSS(Add custom CSS)框中,输入如下 CSS 代码:文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
#pages li, .link {
display: inline-block;
}保存设置,效果立杆见影。文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
修改方法二:
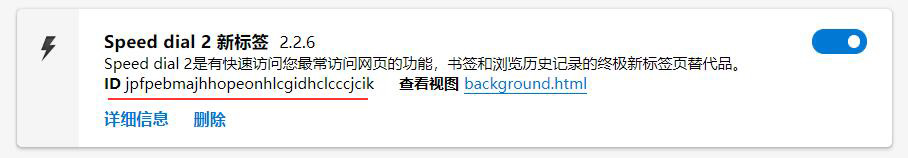
打开 Chrome 浏览器的扩展目录(我是用的 耍下 出品的 GreenChrome 制作的绿色版):D:\Program Files\Chrome\User Data\Default\Extensions,你们根据自己的实际情况查找,打开扩展 ID 如下图的文件夹(每个人的 ID 可能会不一样,可去扩展界面查看对应的 ID 号):文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
 文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
定位于:\jpfpebmajhhopeonhlcgidhclcccjcik\2.2.6_0\css 目录,用非记事本的文本编辑软件打开 master.css 样式表文件,查找:文章源自《智享阁》智享阁-https://www.esnpc.com/speed-dial2-in-chrome-modification-of-typesetting-dislocation/
#pages li,
.link {
box-sizing: border-box;
display: inline-table;
overflow: hidden!important;
}将:
display: inline-table;
修改为:
display: inline-block;
即可。
关闭浏览器重新打开,变正常了:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布、售卖本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。